意外と知らないかもしれない、文字まわりの便利機能を紹介します。
仕事上で他部署の営業さんだったり専門職ではない方が作ったデータを見ることが多いのですが、文字周りで知らないせいで苦労してるなあって部分がちょろちょろあるのが気になってます。
習ったことはないけどそれなりに使える、でももうちょっと早くきれいに作りたいという方に読んでほしいです。私が勉強を始めて「もっと早く知ってたら」と思った部分も含めて書いてみます。「インデント」「タブ」「字形パネル」の3つです。インデント
wordでよく使われるインデント機能です。
操作方法は全く異なりますが、同じようなことがIllustratorの段落パネルでもできます。
段落パネルが表示されていない場合は
メニューバーのウインドウ>書式>段落 を選択
チェックマークが付いていれば表示されています。
テキストエリアを作成すると、段落の頭のアイコンや箇条書きの数字が他の折り返しの行と揃ってしまいます。これを段落の頭のアイコン部分だけ飛び出させたいときにインデントを使うときれいにできます。
テキストを変更したりしてもスペースを入れて行頭を調整していないので修正する必要がありません。
インデントの前に…
もし何も設定されていないのであれば、テキストエリアを使う時は
・「均等揃え(最終行左揃え)」を適用
・「禁則処理」と文字組みは「行末約物半角」を適用
・文字パネルのカーニング(A/Vとなっているところ)を「自動」に設定
することをおすすめします。
ここはもっと詳細な設定があるのですが、今回はそこまでする必要は無いと思いますので書きません。ご自分の設定が既にある方はそちらをご使用ください。
段落パネルの「一行目左インデント」の数値を−値にすると段落の頭だけ飛び出してきます。
改行したいけど行頭は飛び出させたくない!というときは、改行するときに「shift+return(Enter)」で改行すると折り返しの行と同じ位置で揃います。
タブ
wordでもよく使われる、テキストの頭をぴったり揃えることができるタブ機能。Illustratorでも使えます。
タブを適用するテキストは中央揃え以外にしてください。中央揃えでも適用はできますがとても使いづらいです。
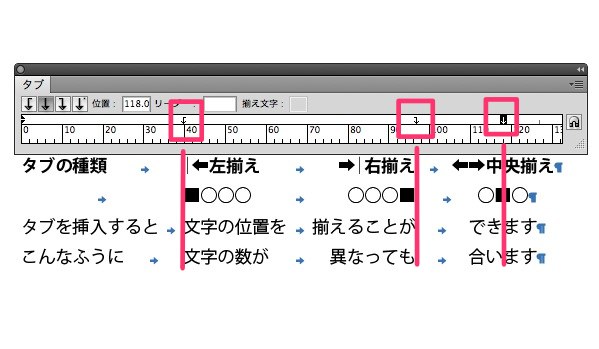
ウインドウ>書式からタブを表示させると切り離しのできるルーラーが表示されます。
他のウインドウから切り離された状態でルーラーの右端にある磁石のようなマークをクリックすると今選択しているテキストの上にピッタリサイズで吸着されるので、仕上がりを見ながらタブの位置を調整できます。
最初はテキストとタブの頭の位置が揃っているか確認してみて下さい。一度で頭が揃わないときは2、3回クリックすると合うと思います。
ルーラーは画面上に一つだけしか無いので、離れた位置にあっても今現在選択しているテキストの状態を反映します。また、吸着させたり手動で動かさない限りはルーラーの画面上の表示位置は変わりません。
私はよく使うので小さい状態で常駐させています。
タブの適用方法ですが、今回は左揃えで説明します。
テキストの揃えたい位置の直前に「Tabキー」でタブを挿入します。一行に何個あってもOKです。
ルーラーで設定すると左揃えの場合、左端のタブから順次適用されていきます。
次に適用する全てのテキストを選択したままの状態で、テキストと頭の位置を揃えたルーラーで左揃えの矢印を選択しメモリ上でクリックします。
すると選択しているテキストの左端のタブにその位置が適用されます。
位置が悪ければ調整してください。ルーラーの「位置」に数値を入力する事でも移動できます。
同じようにメモリ上にタブを追加すると左から二つ目のタブにも適用されます。
タブの位置よりもテキストの行長が長い場合はそのタブ位置は無視され、その次のタブが適用されます。
また、二つ目のタブに行頭を揃えたい場合は行頭の前にタブを二つ挿入することで可能です。
注意してほしいのですが、いずれかの行にカーソルを置いたままタブを触らないようにしてください。
カーソルが点滅している状態でタブを適用すると、カーソルのある段落だけにタブが適用されてしまいます。
必ず(慣れて意図的に使用できるようになるまでは)各選択ツールもしくは文字ツールでテキストを全選択した上でタブを適用してください。
不要に作ってしまったタブはルーラーの外にドラッグして捨ててしまいましょう。

右揃えの場合は左揃えと要領は同じですが、中央揃えの場合は少し異なります。
中央揃えを行の半ばに設定する時は「前後」に「tabキーでの挿入」が必要です。どこからどこまでを中央揃えにするか、の定義が必要だからだと思います。
同じ長さのタブをくり返したい!という時は、タブルーラーの右上のメニューから「タブの繰り返し」を選択するとそのようなものができるんですが…なんだかうまくいかないことが多いので私は微妙だなーと思ってます。
使い慣れない時期に「タブがぐちゃぐちゃになってしまった!」という場合は、
1.書式>制御文字を表示を選択すれば制御文字が出てくるので、重なっているタブやスペースを削除して整理しましょう。(上の画像は制御文字を表示させています。青い矢印などがそうです)
2.タブルーラーの右上のメニューから「全てのタブを削除」で全部消してやり直すのが早いときもあります。
他にも小数点で揃えることや、任意の文字で揃えたりタブの部分に「…」を適用することができます。
字形パネル
1という文字を打つ時に、①(丸で囲んだ1)と表示させたり⑴(括弧でつつんだ1)と表示させたりできますよね。
そのような文字のいくつかの形式や異字体、特殊な文字を格納してあるのが字形パネルです。
大切な事と書き忘れていました。
字形は 書式>字形 からでも、ウインドウ>書式>字形 からでも表示させられます。
大切な事と書き忘れていました。
字形は 書式>字形 からでも、ウインドウ>書式>字形 からでも表示させられます。
字形パネル上で任意の字形をダブルクリックするだけで選択している位置に挿入することができます。
文字を選択している状態→選択している文字と差し替えになる
文字間にカーソルがある状態→字形がいくつでも続いて挿入できる
どんな文字が揃っているかはフォントによって異なります。小塚ゴシックやいくつかのOpenTypeフォントだと特に多くの字形(絵文字や矢印も)が用意されています。
また、字形パネルの下部からフォントを変更できるので、選択したフォントに気に入るのが無ければ他のフォントから探すこともできます。
文字を選択した状態で字形パネルの表示を「現在の選択文字の異字体」にすると選択中の文字の色々なバリエーションが表示されます。
文字間にカーソルがある状態で表示を「フォント全体」にすると続いて色々な字形を追加入力できます。
Wingdingsなどの絵文字フォントを使用する時も、字形パネルの表示を「フォント全体」にすることでフォントの絵文字を一覧で表示できるのでとっても便利です。
これも文字周りを作る時は常駐させています。








0 件のコメント:
コメントを投稿