使い方の記事は本当に久しぶりに書きます。がんばります。
制作する時に飾りにリボンのようなパーツを使うことがあります。
シンボルパネルから探すのがめんどくさい時やシンプルなパーツのときは私はその場で作ることもよくあります。
自分で作ると後々も使いやすいので、便利だったりします。
今日はよくある左右がへこんでいるリボンの作り方と応用編をご紹介します。
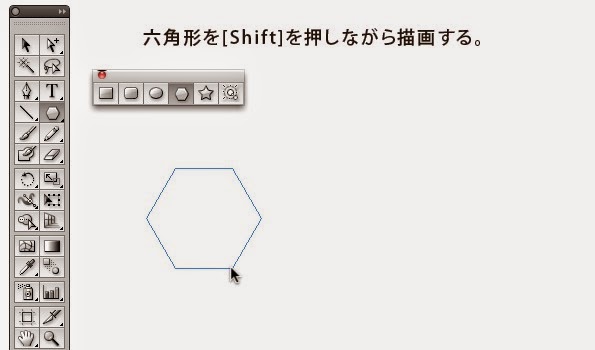
[shift]を押しながら描画すると描画角度が限定されるので水平に描けます。
自分で作ると後々も使いやすいので、便利だったりします。
今日はよくある左右がへこんでいるリボンの作り方と応用編をご紹介します。
よくある左右がへこんでいるリボンを3秒で作る
1.ツールパレットから多角形ツールを選び、[shift]を押しながら六角形を描画。[shift]を押しながら描画すると描画角度が限定されるので水平に描けます。

2.六角形の左半分の3つのポイントをダイレクト選択ツールで選択して右へドラッグします。
3.横の長さを調節して完成です。
縦幅を動かすと端の三角部分の角度が変化してきれいじゃなくなってしまうので、なるべく横幅を調整して使った方がいいかなと思います。
3秒でできましたか?
シンボルパネルに登録してもいいですが、簡単なのでその度作ってもいいかなと思います。
応用編
ちょっとしたパーツに便利なよくあるやつです。
1.ツールパネルから長方形ツールを選択し、左右幅の異なる四角形を2つ描画します。
サイズは後で調整できるので適当で大丈夫です。
2.上で作ったリボンと四角形2つを[水平方向中央で整列]させます。
3.リボンと四角形2つを選択し、[パスファインダー]の[分割]を適用します。
これでリボンが5つのパーツに分割されます。
5.図の[1]のポイントを任意の数だけリボン中央へ向かって数値入力で移動させます。
ポイントを選択して[ダイレクト選択ツール]のままで[Enter]を押すと移動のダイアログが表示されるので数値で移動できます。
[4]のポイントも[1]と同じようにリボンの中央に向かって同じ数字だけ移動させます。
6.色やアピアランスなどを適用して完成です。
縦横比は[4]の要領で調整できます(ダイレクト選択ツールでポイントを選択して移動)。
ワープを適用すれば色んな形に変化します。
シンボルに登録するととても便利なのでおすすめです。
シンボルに変換してもアピアランスは有効なので(シンボル化で分割されません)シンボルパネルとのリンクを解除してアピアランスパネルから再度編集できます。
便利!
よくあるこういうパーツ(矢印?)も六角形からのアプローチだとスムーズです。
不要なポイントを削除して、[パスファインダー]の[合成]を適用。
自分で作ったパーツは変に分割もされてないのでとても使いやすいのが大きな利点です。
六角形を思いつく前は長方形に三角を合成しようとして端がきれいに合わず無駄なポイントが増えたりなんて日常茶飯事でしたが、これで解決。
私のイラストレーターは今もCS5なので機能的に追いつけなくなってどうしようかなあと思っているんですが、こういった基本的な機能を使ったものやCS5時点での発見もご紹介できればと思います。
機能面での変化についてはCCをご使用のみなさま、検証いただければ幸いです。
ご覧頂いてありがとうございました。














こんにちは。
返信削除CS5を使っている48才の自宅制作SOHOデザイナーです。
この手っ取り早い方法! 早速使わせていただきました。
ダイレクト選択ツールで逆側に引っ張る方法に眼から鱗。
とっても便利ですね。頭が固い年齢になってきたなーと
身につまされてしまいました。ありがとうございました。
こんにちは、nodokaです。
返信削除コメントありがとうございます。
気付いてみれば何で今まで気付かなかったんだろう!と思うのですが、なかなか考えて思いつくのは難しいですよね。
お役に立てて嬉しいです!どんどんご利用ください!